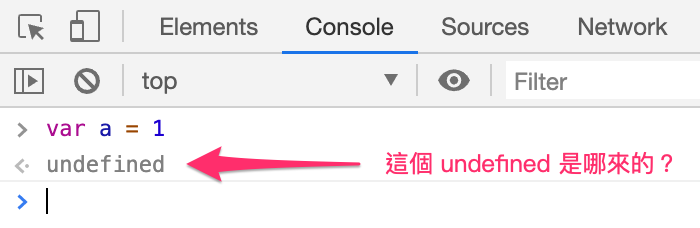
教學的過程中,有許多學員會盡可能的搞懂程式碼運行過程中的各種結果,其中一個比較特別的案例就是想搞懂為什麼 Chrome Console 下方的 <· 會回傳 undefined。
範例程式碼:
var a = 1

本篇屬於不知道也不會怎樣的冷知識,但如果了解,你則會更清楚 JS 中的表達式觀念。
說明:本篇所介紹的環境都是在 Chrome Console 的直接輸入直接運行,並非透過原始碼運行的結果。

如果要清楚的預測 Chrome Console 中所出現的值,就一定要搞清楚「表達式」的概念,前幾篇的文章有提到表達式的特徵就是 “一定會回傳值”,Chrome Console 中輸入程式碼後的下一行呈現的正是回傳結果。
如果想多認識表達式,可參考本文:https://wcc723.github.io/development/2020/09/17/js-expression/
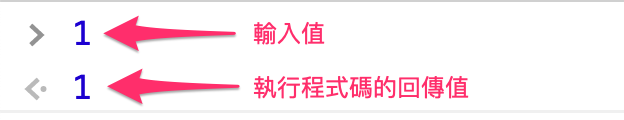
任何的純值都可以視為 「表達式」,因此輸入純值運行後的下一行回傳的結果就是該值。
1 // 這行就只有數字 1

與表達式不同的「陳述式」最大的特徵是 “不會回傳值”,因此陳述式輸入在 Chrome Console 後會帶出的是 undefined 的結果。
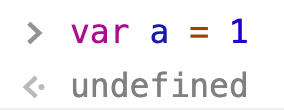
var 屬於宣告陳述式,因此不會回傳任何的結果。
var a = 1;

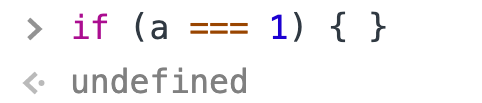
一樣的概念,if 是屬於陳述式,因此執行結果為 undefined。
if (a === 1) { }

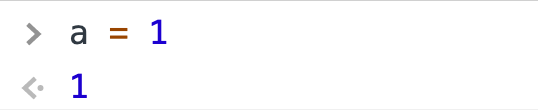
= 是屬於運算子,運算子同樣屬於表達式,因此會回傳一個值,結果會不同於上方的 var 的宣告陳述式。
a = 1;

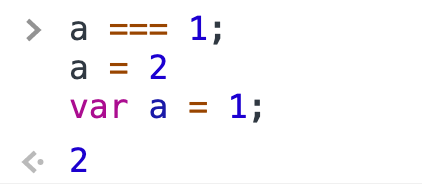
當 Chrome Console 中輸入多行的程式碼時,回傳的值會是以程式碼中「排列最後方的表達式」為主,因此:
a === 1;
a = 2; // 回傳此表達式結果
var a = 1; // 此為陳述式,因此跳過

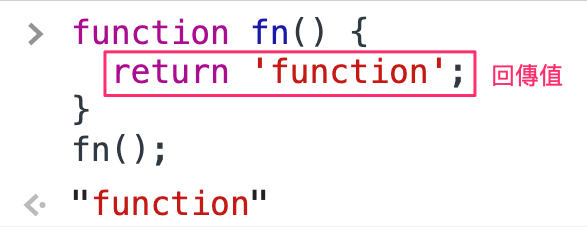
函式運行是屬於表達式的一種,因此 <· 會帶出函式中 return 的值。
function fn() {
return 'function';
}
fn();

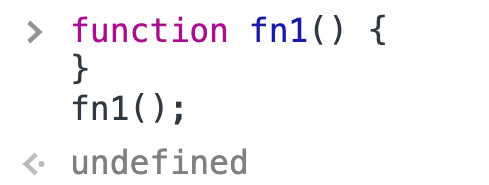
如果函式中沒有 return 一個指定的結果,函式運行依然是屬於表達式,它則會帶入 undefined(未定義)的值。
function fn1() {
}
fn1(); // 沒有指定回傳值,則會回傳 undefined

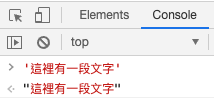
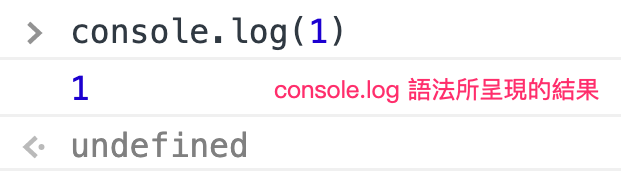
console.log 語法會直接在 Chrome Console 中印出指定表達式的結果,與直接輸入在 Chrome Console 中的回傳不同,在呈現的結果前方不會有 <· 符號,僅會以空白的方式呈現。
console.log(1)
要特別注意的是 console.log() 是運行一個函式,運行函式也會回傳一個結果,只不過 console.log運行時並沒有帶入回傳值,因此在下圖中最後一行 <· 的後方會回傳 undefined。

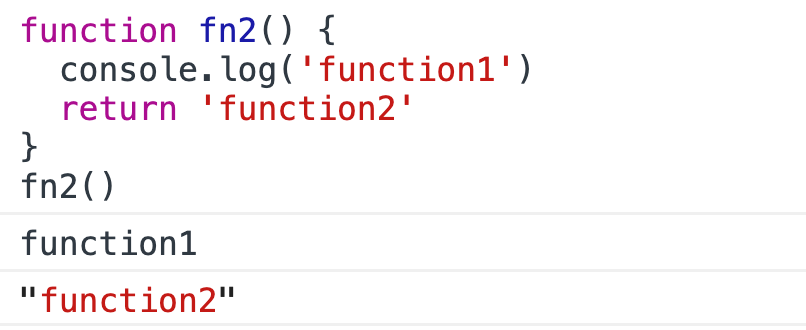
問:下圖中的 function1、"function2" 兩行文字分別是什麼原因出現的呢?
function fn2() {
console.log('function1')
return 'function2'
}
fn2()

.
.
.
.
.
.
.
.
.
